In meinem Artikel „Integration eines ZigBee-LED-Bandes in ein Homematic-Smart-Home mit RedMatic“ zeige ich bereits, wie man einen ZigBee-Stick in RedMatic/Node-RED einbindet und damit ein LED-Band steuert. In diesem Beitrag möchten wir erneut einen command-Knoten zur Steuerung eines LED-Bandes nutzen. Diesen binden wir jetzt in ein RedMatic-Programm ein.
command-Knoten zur Steuerung nutzen
Ein ZigBee-LED-Band lässt sich am Besten mit Hilfe des command-Knotens steuern. Dieser bietet Zugriff auf eine Vielzahl von Befehlen. Eine Beschreibung der möglichen Befehle findet ihr beispielsweise auf docs.silabs.com.
Ich möchte euch am Beispiel der Steuerung der Lichtfarbe zeigen, wie man diesen Knoten verwendet. Hierzu nutzen wir das Kommando ‚moveToColor‘.
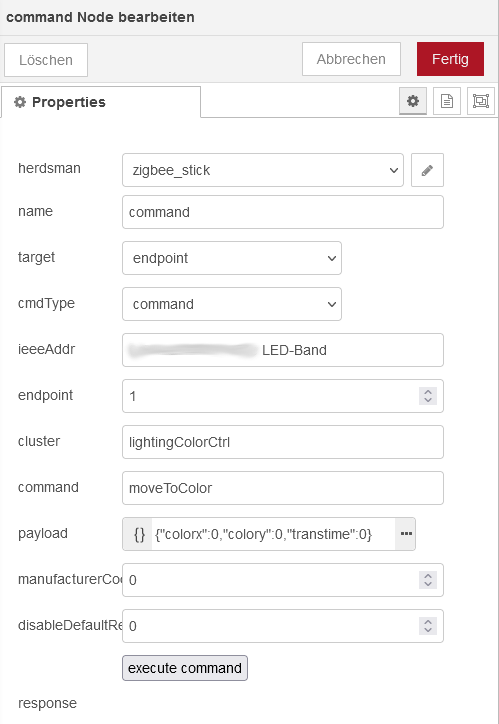
Hierzu müssen wir zunächst command-Knoten konfigurieren. Wählt unter ‚ieeeAddr‘ euer LED-Band aus und setzt ‚endpoint‘ auf ‚1‘ und ‚cluster‘ auf ‚lightningColorCtrl‘. Danach könnt ihr als ‚command‘ den Wert ‚moveToColor‘ auswählen.

Dieser Befehl verwendet die Parameter ‚colorx‘, ‚colory‘ und ‚transtime‘. In diesem Beispiel beschränken wir uns allerdings auf die Steuerung einer Dimension (‚colorx‘). Die Übergangszeit (‚transtime‘, kurz für transitiontime) wird ebenfalls auf 0 ms belassen.
Um den Befehl zu testen, können wir jetzt bereits in der Knotenkonfiguration den Farbwerte (‚colorx‘ und ‚colory‘) ändern und den Befehle durch einen Klick auf ‚execute command‘ ausführen.
Einbindung des command-Knotens in ein RedMatic-Programm
Um das Ganze praktisch nutzen zu können, möchten den Befehl allerdings aus einem Programm heraus ausführen. Dieses Programm soll es uns ermöglichen die Farbe über das RedMatic/Node-RED-Dashboard zu steuern.
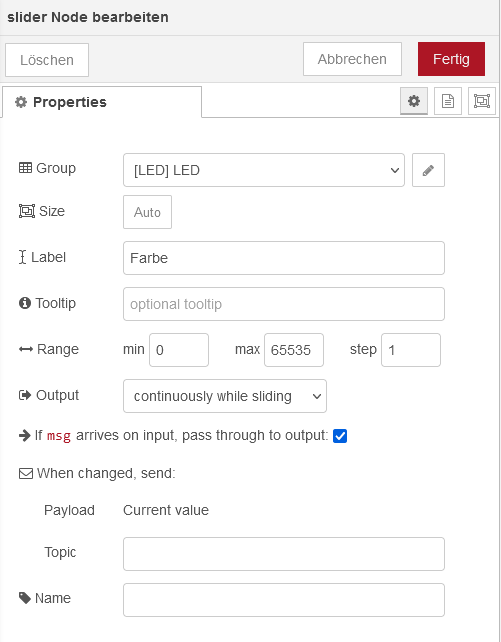
Hierzu erzeugen wir zunächst einen Schieberegler, der die x-Koordinate (‚colorx‘) der Farbe regelt.

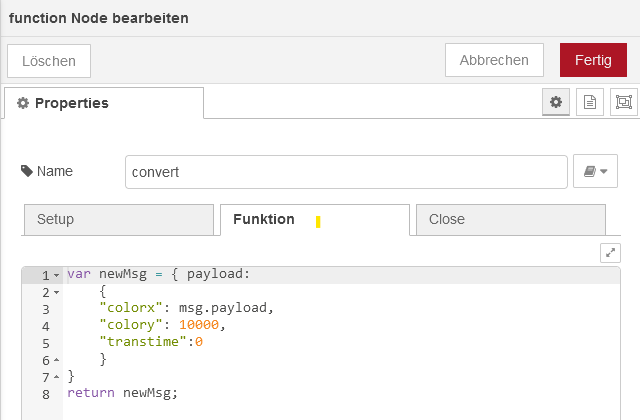
Das Kommando benötigt die Parameter ‚colorx‘, ‚colory’und ‚transtime‘ als Übergabewerte. Um den Schieberegler jetzt zur Regelung der Farbe nutzen zu können, muss der Wert des Schiebers über einen function-Knoten in das entsprechende Objekt geschrieben werden. Die beiden anderen Werte werden hier der Einfachheit halber konstant vergeben.
Wir nutzen folgenden JSON-Code:
var newMsg = { payload:
{
„colorx“: msg.payload,
„colory“: 10000,
„transtime“:0
}
}
return newMsg;

Dieser Code schreibt den Übergabewert des Schiebereglers in das Objekt ‚colorx‘. Die y-Koordinate der Farbe wird auf 10000 und die Übergangszeit ‚transtime‘ auf 0 gesetzt.
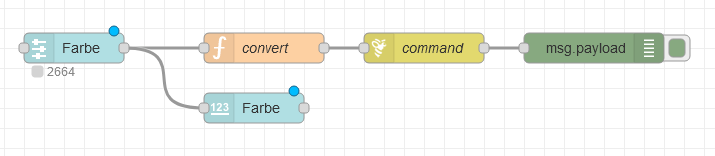
Zum Schluss werden alle 3 Knoten miteinander verbunden. Für die Fehlersuche und zur Anzeige des Zahlenwerts des Reglers habe ich noch einen Debug-Knoten und ein Zahlenanzeige-Elemente ergänzt.

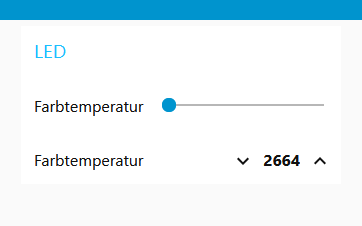
Durch einen Klick auf ‚Deploy‘ müsst ihr den Code nun noch auf die Steuerung laden. Damit erhaltet ihr im RedMatic-Dashboard folgende Elemente.

Ihr seit nun in der Lage über den Schieberegler die Lichtfarbe einzustellen.
2 Kommentare
Torben · 17. Februar 2022 um 15:08
Coole Sache und jetzt noch auf der anderen Seite mit einem CUXD Schieberegler über die Webui der CCU3/Charly.
Dann ist die Anleitung komplett. *TOP*
Karsten Dernier · 14. Oktober 2022 um 17:10
Hallo
Das funktionier Super auch mit ein Zigbee RGBW Lampe.
Ich würde gerne die Lampe von der Homematic mit ein virtuelles Gerät steuern, ich weiß das ist ganz schön viel Arbeit, aber ich finde irgendwie kein Ansatz im Internet.
Lampe ein und aus geht, und mit den Slider kann ich die Farbe ändern, aber nicht in der Homematic.